「Go製のtcardgenでHugoで作ったブログのOGPを自動生成してみた」を見ると、hugoをOGP画像を自動生成するまとめ記事があったので、そちらを参照して試してみました。
基本は上の記事をなぞっていきます。
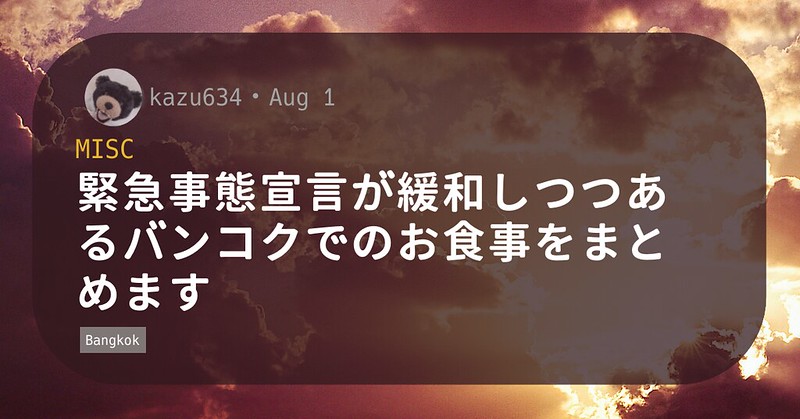
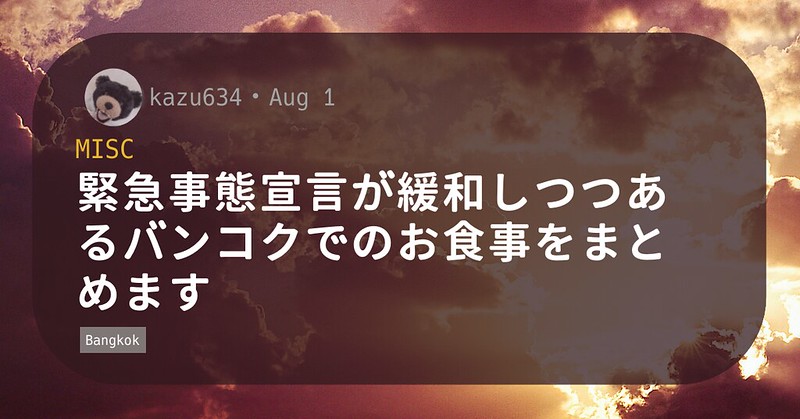
Twitterでの表示例はこちらになります。
やったことを書き連ねていきますよ。
「GitHub - Ladicle/tcardgen: Generate a TwitterCard(OGP) image for your Hugo posts.」を参照しながら、tcardgenコマンドをインストールします。
1
| % go get github.com/Ladicle/tcardgen
|
私はHackGenフォントを利用することにしました。以下のようにしてみました。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
| kazu634@bastion2004% wget https://github.com/yuru7/HackGen/releases/download/v2.3.0/HackGenNerd_v2.3.0.zip
--2021-03-07 14:00:32-- https://github.com/yuru7/HackGen/releases/download/v2.3.0/HackGenNerd_v2.3.0.zip
github.com (github.com) をDNSに問いあわせています... 52.69.186.44
github.com (github.com)|52.69.186.44|:443 に接続しています... 接続しました。
HTTP による接続要求を送信しました、応答を待っています... 302 Found
場所: https://github-releases.githubusercontent.com/187742770/307e0680-7e6e-11eb-9458-9a229737eb93?X-Amz-Algorithm=AWS4-HMAC-SHA256&X-Amz-Credential=AKIAIWNJYAX4CSVEH53A%2F20210307%2Fus-east-1%2Fs3%2Faws4_request&X-Amz-Date=20210307T050032Z&X-Amz-Expires=300&X-Amz-Signature=2f4e8ae00818f60ffce2eb18eb96ff166e15eec47a6a01653e49e425cf6858b3&X-Amz-SignedHeaders=host&actor_id=0&key_id=0&repo_id=187742770&response-content-disposition=attachment%3B%20filename%3DHackGenNerd_v2.3.0.zip&response-content-type=application%2Foctet-stream [続く]
--2021-03-07 14:00:32-- https://github-releases.githubusercontent.com/187742770/307e0680-7e6e-11eb-9458-9a229737eb93?X-Amz-Algorithm=AWS4-HMAC-SHA256&X-Amz-Credential=AKIAIWNJYAX4CSVEH53A%2F20210307%2Fus-east-1%2Fs3%2Faws4_request&X-Amz-Date=20210307T050032Z&X-Amz-Expires=300&X-Amz-Signature=2f4e8ae00818f60ffce2eb18eb96ff166e15eec47a6a01653e49e425cf6858b3&X-Amz-SignedHeaders=host&actor_id=0&key_id=0&repo_id=187742770&response-content-disposition=attachment%3B%20filename%3DHackGenNerd_v2.3.0.zip&response-content-type=application%2Foctet-stream
github-releases.githubusercontent.com (github-releases.githubusercontent.com) をDNSに問いあわせています... 185.199.111.154, 185.199.109.154, 185.199.110.154, ...
github-releases.githubusercontent.com (github-releases.githubusercontent.com)|185.199.111.154|:443 に接続して
います... 接続しました。
HTTP による接続要求を送信しました、応答を待っています... 200 OK
長さ: 44009406 (42M) [application/octet-stream]
`HackGenNerd_v2.3.0.zip.3' に保存中
HackGenNerd_v2.3.0.zip.3 100%[========================================>] 41.97M 1.15MB/s in 33s
2021-03-07 14:01:06 (1.26 MB/s) - `HackGenNerd_v2.3.0.zip.3' へ保存完了 [44009406/44009406]
kazu634@bastion2004% unzip HackGenNerd_v2.3.0.zip [/tmp]
Archive: HackGenNerd_v2.3.0.zip
creating: HackGenNerd_v2.3.0/
inflating: HackGenNerd_v2.3.0/HackGen35Nerd-Bold.ttf
inflating: HackGenNerd_v2.3.0/HackGen35Nerd-Regular.ttf
inflating: HackGenNerd_v2.3.0/HackGen35NerdConsole-Bold.ttf
inflating: HackGenNerd_v2.3.0/HackGen35NerdConsole-Regular.ttf
inflating: HackGenNerd_v2.3.0/HackGenNerd-Bold.ttf
inflating: HackGenNerd_v2.3.0/HackGenNerd-Regular.ttf
inflating: HackGenNerd_v2.3.0/HackGenNerdConsole-Bold.ttf
inflating: HackGenNerd_v2.3.0/HackGenNerdConsole-Regular.ttf
kazu634@bastion2004% cp HackGenNerd_v2.3.0/HackGen*.ttf ~/works/mnt/others/blog/assets/font/ [/tmp]
|
Affinity Designer for iPadを利用して、作成しました。tcardgenのレポジトリのexampleディレクトリからサンプル画像を拝借させていただき、作成しました。
- サンプル画像をレイヤーとして読み込み
- その上から背景となる画像を適当に読み込み
- その上から通知部分を示すボックスを適当に配置
- その上からTwitterのアイコン画像を別なレイヤーとして配置
結果的に以下のような画像を作成してみました (1200x628):

tcardgenのレポジトリのexampleディレクトリに格納されているサンプル設定ファイルを参考に以下のように作成してみました:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
| template: assets/base.png
title:
start:
px: 113
pY: 247
fgHexColor: "#FFFFFF"
fontSize: 65
fontStyle: Bold
maxWidth: 946
lineSpacing: 10
category:
start:
px: 113
py: 195
fgHexColor: "#E5B52A"
fontSize: 42
fontStyle: Regular
info:
start:
px: 223
py: 120
fgHexColor: "#A0A0A0"
fontSize: 38
fontStyle: Regular
tags:
start:
px: 120
py: 490
fgHexColor: "#FFFFFF"
bgHexColor: "#7F7776"
fontSize: 22
fontStyle: Regular
boxAlign: Left
boxSpacing: 6
boxPadding:
top: 6
right: 10
bottom: 6
left: 8
|
以下のようにしました:
1
2
3
4
5
6
7
| +++
title = "緊急事態宣言が緩和しつつあるバンコクでのお食事をまとめます"
date = 2020-08-01T10:10:34+08:00
description = "緊急事態宣言が緩和されつつあるバンコクで、6/15〜に外でお食事した写真をまとめていますよ。"
categories = ["Misc"]
author = "kazu634"
tags = ["bangkok"]
|
大文字小文字区別で、以下の項目が必須でした:
dateについては、2020-08-01T10:10:34+08:00と言った形式でないとtcardgenコマンド実行時にエラーになりました。
既存の記事がたくさんあったので、この辺の訂正が大変でしたが、なんとか終わらせることができました。。
1
2
3
4
| kazu634@bastion2004% tcardgen -f /home/kazu634/works/mnt/others/blog/assets/font/ -o ~/works/mnt/others/blog/static/ogp/ -c ~/works/mnt/others/blog/assets/tcardgen.yaml content/post/2020/08/01/2020-08-01-Bangkok-Restaurants.md
Load fonts from "/home/kazu634/works/mnt/others/blog/assets/font/"
Load template from "assets/base.png" directory
Success to generate twitter card into /home/kazu634/works/mnt/others/blog/static/ogp/2020-08-01-Bangkok-Restaurants.png
|
上のコマンドを実行すると、以下のような画像が表示されます。

tcardgenコマンドで生成したPNG画像は1ファイル1MB程度だったため、ファイルサイズが大きすぎと感じたので、webp形式に変換することにしました。webp形式への変換はimg2webpコマンドを利用しました。
1
2
3
4
5
6
7
8
| kazu634@bastion2004% img2webp -lossy -q 50 2020-08-01-Bangkok-Restaurants.png -o 2020-08-01-Bangkok-Restaurants.webp
output file: 2020-08-01-Bangkok-Restaurants.webp [1 frames, 31206 bytes].
kazu634@bastion2004% ll *.png
-rw-rw-r-- 1 kazu634 kazu634 974K 3月 7 14:21 2020-08-01-Bangkok-Restaurants.png
kazu634@bastion2004% ll 2020-08-01-Bangkok-Restaurants.webp
-rw-rw-r-- 1 kazu634 kazu634 31K 3月 7 14:26 2020-08-01-Bangkok-Restaurants.webp
|
こんな感じでhugoのpartialテンプレートを作成しました。
1
2
3
4
5
6
| <meta name="twitter:card" content="summary_large_image"/>
<meta name="twitter:image" content="{{ .Site.BaseURL }}ogp/{{ .File.BaseFileName }}.webp"/>
<meta name="twitter:title" content="{{ .Title }}"/>
<meta name="twitter:description" content="{{ with .Description }}{{ . }}{{ else }}{{if .IsPage}}{{ .Summary }}{{ else }}{{ with .Site.Params.description }}{{ . }}{{ end }}{{ end }}{{ end -}}"/>
<meta name="twitter:site" content="@MusashiKazuhiro"/>
<meta name="twitter:creator" content="@MusashiKazuhiro"/>
|
1
2
3
4
5
6
7
| <meta property="og:title" content="{{ .Title }}" />
<meta property="og:description" content="{{ with .Description }}{{ . }}{{ else }}{{if .IsPage}}{{ .Summary }}{{ else }}{{ with .Site.Params.description }}{{ . }}{{ end }}{{ end }}{{ end }}" />
<meta property="og:url" content="{{ .Permalink }}" />
<meta property="og:image" content="{{ .Site.BaseURL }}ogp/{{ .File.BaseFileName }}.webp"/>
<meta property="article:section" content="{{ .Section }}" />
<meta property="article:author" content="https://www.facebook.com/kazu634" />
<meta property="article:publisher" content="https://www.facebook.com/kazu634" />
|
そして、以下のように作成したテンプレートを参照させます:
1
2
3
4
5
| <!-- OGP Settings
–––––––––––––––––––––––––––––––––––––––––––––––––– -->
<meta property="fb:app_id" content="NNNNNNNNNNNNNNNNN" />
{{partial "opengraph.html" . }}
{{partial "twitter_cards.html" . }}
|
以上のようにすると、OGP画像が生成されて、hugoの記事から生成されたOGP画像を紐づけることが出来ました。