Fluentd X GrowthForecastの組み合わせで可視化してみた
Contents
FluentdとGrowthForecastを組み合わせてレスポンスタイムの可視化を実施しました。
構成について
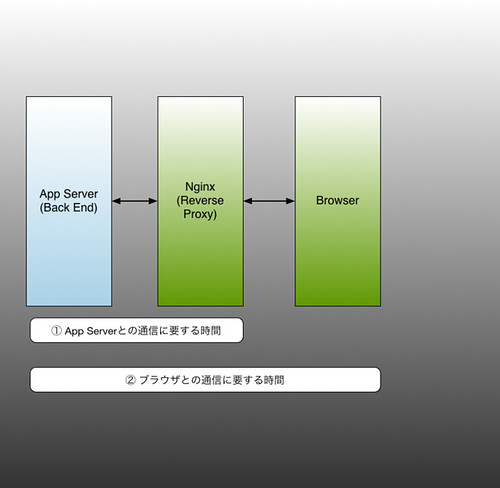
今回はNginxのログからアプリケーションサーバとの通信に要した時間(=①)と、ブラウザとの通信に要した時間(=②)を可視化してみました。

仮説としては、Nginxはフロントで配信を担当しているだけだから、①と②はほぼ同じ値になるはずです。
出来上がったグラフ
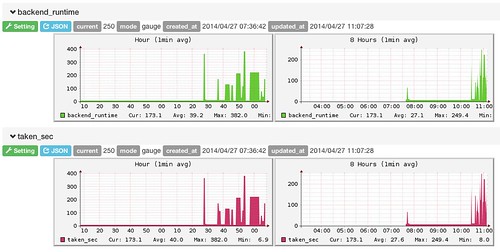
まずは①と②を可視化したグラフがこちらになります:


Nginxが特定のタイミングでだけ明らかにパフォーマンスが落ちています。じゃあ、このタイミングで何が起こっていたのか?それが気になってきます。